Jekyll blog내에서 검색가능하게 만들기
바꾸기 전 블로그 테마에는 사이드 바에 카테고리별로 나누어져 있어서 포스트를 하나하나 확인하기 편했는데
블로그 테마를 바꾼 뒤에는 태그로 달려있어서 찾아보기가 불편해졌다..
그래서 검색바가 있으면 좋겠다 라고 생각해서 한번 추가해보았다.
구글링을 통해서 여러글을 찾아봤는데 모두 한량넷님의 블로그를 거의 그대로 가져와서 적용해보았다..
적용해보기
해당 파일들은 한량넷님 블로그에서 다운받을수 있다
-
루트에 파일 2개를 추가해준다
search2.jsonSimple-Jekyll-Search.sublime-project
1 2 3 4 5 6 7 8
{ "folders": [ { "path": "." } ] } -
루트에
dest폴더에 파일을 추가jekyll-search.jsjekyll-search.min.js
-
루트에
_plugins폴더에 파일 추가simple_search_filter.rb
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
module Jekyll module CharFilter def remove_chars(input) input.gsub! '\\','\' input.gsub! /\t/, ' ' input.strip_control_and_extended_characters end end end Liquid::Template.register_filter(Jekyll::CharFilter) class String def strip_control_and_extended_characters() chars.each_with_object("") do |char, str| str << char if char.ascii_only? and char.ord.between?(32,126) end end end
-
루트에
search.html만들기1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
--- layout: default page_title: Search permalink: /search/ --- <!— Html Elements for Search --> <div id="search-container"> <input type="text" id="search-input" placeholder="search..."> <ul id="results-container"></ul> </div> <!-- Script pointing to jekyll-search.js --> <script src="/dest/jekyll-search.js" type="text/javascript"></script> <script type="text/javascript"> SimpleJekyllSearch({ searchInput: document.getElementById('search-input'), resultsContainer: document.getElementById('results-container'), json: '/search2.json', searchResultTemplate: '<li><a href="{url}" title="{desc}">{title}</a></li>', noResultsText: 'No results found', limit: 10, fuzzy: false, exclude: ['Welcome'] }) </script>
-
헤더에
SEARCH를 추가해서 위에 생성한search.html을 연결해준다
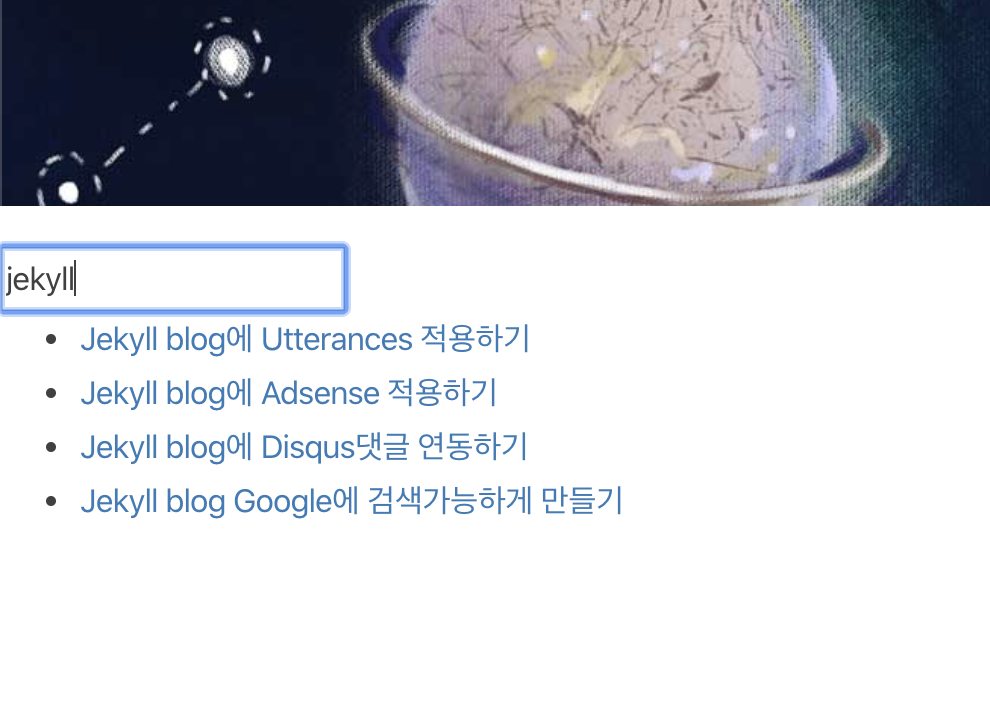
확인 !!

css만…해결해주면 될 듯 하다..
참고사이트